はてなブログユーザーのみなさん、aboutページを編集していますか?
aboutページはあなたのブログの名刺です。ブログを訪れた方に強い印象を残すようなステキなページにしたいですね。
だけど・・・
そもそもaboutページってどこに表示されているの?
aboutページはサイドバーのプロフィール欄でidやニックネームをタップすると表示されます。ブログの投稿日数や読者が表示されている、アレですよ。
aboutページを編集しようとしたけれど見たままモードが使えなかったよ…。HTMLモードってなんだか難しいな…。
そうなのよね。
aboutページの編集は見たまま編集モードが使えないんです。それで面倒になって設定していない人も多いんじゃないかな?
この記事ではaboutページを見たままモードで編集して設定する方法を、初心者にもわかりやすく説明します。
- aboutページの重要性
- aboutページを「見たままモード」で簡単に編集する方法
- aboutページのオススメの設定
aboutページの重要性
aboutページを設定していないはてなブロガーさんは多いのではないでしょうか?
しかしaboutページは、ブログのアクセス数アップには欠かせないページです。
あなたのブログを読みにきてくれたユーザーのほとんどが覗くページだからです。
ステキな記事を見つけた時に、どんな人が書いているのか知りたくてプロフィールやaboutページを見に行ったことはありませんか?
読者登録してくれた相手がどんな方なのか、どのくらいの記事数で読者数はどのくらいなのかチェックしに行ったことはないですか?
たくさんのユーザーがあなたのaboutページを訪れています。
気に入れば読者登録してくれるし、ピンとこなければそのまま帰ってしまう人もいるでしょう。
印象的なaboutページを作ることはとても大切です。
とくに「ブログの説明」には、しっかりとあなたの考えやブログのコンセプトを記載しておきたいですね。
aboutページの編集
それではさっそくaboutページの編集画面を開きましょう。
aboutページはパソコンからでもスマホからでも操作できます。
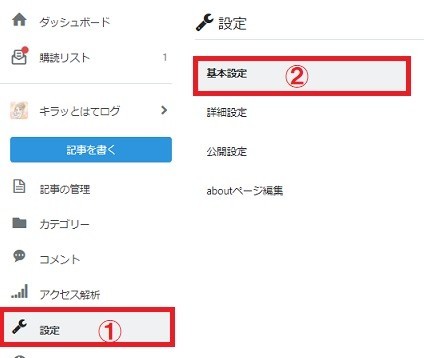
①設定→②基本設定→③aboutページ編集


すると「aboutページ編集」が開きます↓↓

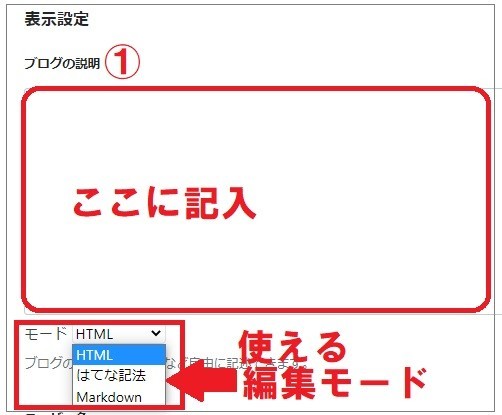
表示設定
最初に表示設定をしましょう。
表示設定ではこちらの6項目の表示or非表示を設定できます。
- ブログの説明
- ユーザー名
- Twitterフォローボタン
- ブログ投稿数
- ブログ投稿日数
- 読者
ブログの説明
「ブログの説明」ではaboutページにブログの紹介や自己紹介を自由に記述できます。
記事を読んで興味を持ちaboutページをクリックしてくれた方に、あなたのサイトの内容が伝わるように、しっかり設定しておきましょう。
aboutページの「ブログの説明」は、上の図の赤枠(「ここに記入」部分)に書き込むだけでOKなのですが、「見たまま編集モード」が使えません。
使えるのはこの3つの編集モードだけです。
- HTML
- はてな記法
- Markdown
ブログ初心者には少しハードルが高いですね。
でも大丈夫。
見たままモードを使って簡単に設定する方法があります。
【見たままモードを使って「ブログの説明」を編集する方法】



これで完了です。
忘れずに1番下までスクロールして「変更する」を押してね!
その他、aboutページにはこれらが設定できます。↓↓

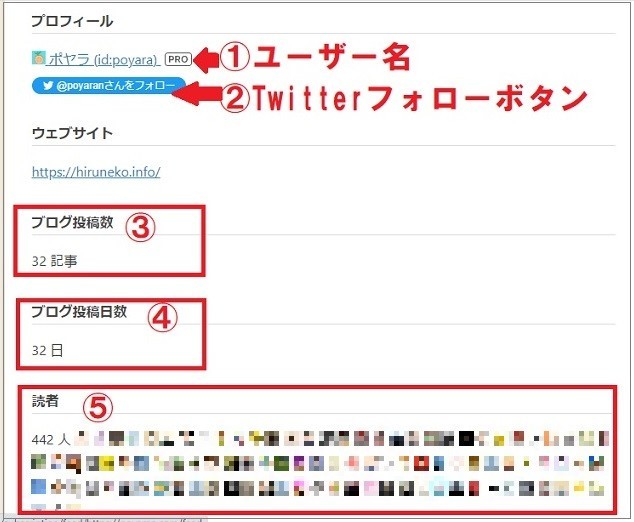
①ユーザー名
はてなIDとニックネームを表示することができます。
はてなID?ニックネーム?
はてなIDとニックネームはダッシュボードの一番下にある「アカウント設定」で確認できます。
【はてなID】
ブログを開設する時に設定したものです。(一度決めたら変更はできません)
【ニックネーム】
ダッシュボードの一番下にあるアカウント設定で設定できます。
②Twitterフォローボタン
ユーザー名の下にTwitterフォローボタンを表示することができます。
*「Twitterフォローボタン」の表示はTwitterとはてなブログが連携連携していることが条件です。
Twitterとはてなブログの連携はアカウント設定の「外部サービス連携」から行います。




これで、あなたのブログとTwitterが連携されました!
*Twitterアカウントを新しく作る場合は上の画像の矢印の「アカウント作成」から作れます。
③ブログ投稿数
投稿したブログの記事数を表示できます。
④ブログ投稿日数
ブログを書いた通算日数を表示できます。
⑤読者
あなたのブログを読者登録してくれているユーザーの数とアイコンを表示できます。
*アイコンは読者のブログへのリンクになっています。
表示設定は以上です。
特にこだわりがなければ、すべて表示させてよいと思います。
リンク
aboutページに「メールアドレス」「ウェブサイト」へのリンクをそれぞれ1つずつ貼ることができます。
リンクしたいメールアドレスやサイトのURLを記入します。
高度な設定
aboutページのタイトルを編集することができます。
aboutページのタイトルは、シンプルに「○○○(←ブログ名)について」と設定すればよいでしょう。
すべての設定を終えたら、忘れずに一番下の「変更する」をクリックしてね。
まとめ|ぜひaboutページ編集をしよう
aboutページはあなたのブログの名刺です。上手に編集してファンを増やしていきましょう。
aboutページ編集では見たままモードは使えません。
でも大丈夫!
記事作成画面で見たままモードで書いたものを、HTMLで表示してコピペすれば簡単にステキなaboutページが作れます。
あなたもぜひ、やってみてくださいね!
これからも初心者はてなブロガーに役立つ記事を更新していきます。
フォローよろしくお願いいたします!