ブログの外観がかっこいいとテンションが上がりますね。
おしゃれなブログには憧れるけど、CSSコードとか、HTMLとか…よくわからない。
カスタマイズをやってみたけれど、うまくいかなくてデザインが崩れちゃった。
うん、そういうことあるよね!だけど大丈夫!!
この記事で初心者でも絶対にできるサイドバーのカスタマイズを超絶わかりやすく解説します!
*カスタマイズは失敗するとデザインが崩れることがあります。必ずバックアップを取ってからはじめてね。
- カスタマイズ1/プロフィールをめちゃくちゃカッコよくする
- カスタマイズ2/カテゴリーにアイコンをつけてスッキリまとめる
- カスタマイズ3/オススメ記事を大きな画像でふわっキラっと表示させる
- カスタマイズ4/X(旧Twitter)のタイムラインを設置する
- サイドバーのカスタマイズ/まとめ
カスタマイズ1/プロフィールをめちゃくちゃカッコよくする
おしゃれ度:☆☆☆☆☆
手順の多さ:☆☆☆
めちゃくちゃ簡単なのに、とてつもなくカッコいいプロフィールが作れます。
手順は多いですが、解説記事のとおりに進めれば初心者でもかならずできますよ!

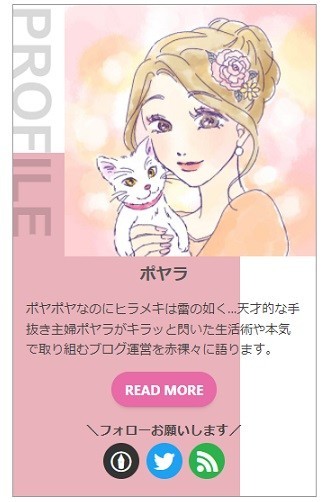
↑↑これは、私のブログのサイドバーに表示してるプロフィールです。おしゃれでしょ。
実はこのプロフィール、フジグチさんのこの記事を読めば誰でも簡単に作成できるんですよ↓↓
記事内に入力フォームが設置されており、指定の項目を記入すれば自動でHTMLコードが生成されます。
あとは出来上がったコードをサイドバーの追加モジュールに貼るだけ。
初心者でも安心!簡単にかっこいいプロフィールが作れます。
フジグチさんありがとうございます!
プロフィールを表示する手順
プロフィールに表示する画像を準備します。
フジグチさんの記事にはデザインごとに適正な画像サイズが表示されています。めちゃくちゃ親切!
この機会にお気に入りの画像をプロに描いていただくのもアリですよ。ココナラならあなたにピッタリのイラストが見つかるかも・・・↓↓
【準備するもの】
- リンク先(aboutページなど)のURL
- 使用する画像のURL
- フォローボタンのHTMLとCSSコード ※フォローボタンを入れる場合
このプロフィールにはおしゃれなフォローボタンを入れることができます↓↓

最初にこの記事を参考にして、フォローボタンのHTMLとCSSコードを作成しておくとスムーズです。
記事の手順に従ってフォームに入力するだけです。めちゃ簡単↓↓
忘れずに適用ボタンをクリックしてね!
プロフィールカスタマイズのポイント
フジグチさんの記事は、とにかく親切でわかりやすいので、安心してカスタマイズに挑戦できます。
初心者がつまずきそうな画像URLの取得方法も、ちゃんと解説してくださっていますよ。
フォローボタンを表示させたい人は、最初にコードを作成しておくとスムーズカスタマイズできます。
カスタマイズ2/カテゴリーにアイコンをつけてスッキリまとめる
☆☆(FontAwesome)
【カッコよさ】☆☆☆☆☆
【手順の多さ】☆ (はてなのアイコン)
☆☆(FontAwesome)
はてなブログのアイコンだけを使えば超絶簡単!
FontAwesomeを使うと少しだけ難易度があがります。

↑↑このブログのサイドバーに表示されているカテゴリー一覧です。スタイリッシュでしょ?
このカスタマイズも簡単にできちゃうんです。
またまた「フジブロっ!」。フジグチさんの記事ですよ↓↓
使用するアイコンを決めて、クラス名をフォームに入力するだけ。あっという間にコードが作成できます。
あとは、コードをサイドバーに貼るだけ。超絶簡単!
アイコンを使ったカテゴリーを設置する手順
まず、はてなブログで使えるアイコンフォントで、あなたのカテゴリーに合うものを探しましょう。
すべてのカテゴリーにしっくりくるアイコンが見つかった方は、Step2はスキップ。Step3に進んでね。
はてなブログのアイコンで見つからなかった方はFont Awesomeで探しましょう。1600種類以上のアイコンから選ぶことができます。
最初にダッシュボード→詳細設定→「headに要素を追加」にFontAwesomeの読み込みコードを貼り付けてくださいね。
読み込みコードとコードの貼り方、FontAwesomeの使い方はこちらに詳しく記載されています↓↓
【入力する項目】
- カテゴリーのURL
- アイコンのクラス名
- 表示させるカテゴリー名
この3項目をフォームに入力するだけで、HTMLコードが生成されます。
カテゴリー一覧のカスタマイズのポイント
はてなブログのアイコンだけを使えば、初心者でも数分で完成するカスタマイズです。
FontAwesomeを使う場合は、読み込みコードを詳細設定の「headに要素を追加」に貼るのをお忘れなく。FontAwesomeのバージョンにも注意してくださいね。
FontAwesomeを使うと少し難易度があがります。しかしフジグチさんの記事をよーく読めば初心者でも大丈夫。とても詳しく説明されています。
ぜひ、チャレンジしてみましょう!
カスタマイズ3/オススメ記事を大きな画像でふわっキラっと表示させる
【きらめき度】☆☆☆☆☆
【手順の多さ】☆☆☆
次は、サイドバーにオススメ記事をふわキラっと表示させるカスタマイズです。
こちらの画像にカーソルを合わせてみて!ふわキラっとするでしょう?
※スマホの方は画像をタップしてみてください↓↓

このようなふわキラなおすすめ記事一覧をサイドバーに設置しましょう。
画像が大きくふわっキラっと目立つので、思わずクリックしたくなるはずです↓↓

こちらのカスタマイズは日の出ポチさんの記事を参考にさせていただきました。
ありがとうございます!↓↓
ふわキラのおすすめ記事一覧を設置する手順
1.使用する画像のクラス名を変更する。(難易度☆☆☆)
・このカスタマイズのキモ。ここをクリアすればあとはカンタン!
2.「おすすめ記事一覧」の外観を作成する。(難易度☆)
・通常の記事作成の要領でOK!
3.各記事へリンクを貼る。(難易度☆☆)
・リンクの形式は「選択範囲」を選択してね!
4.完成した「おすすめ記事一覧」のHTMLコードをコピー。(難易度☆)
・「HTML編集」で本文をコピーするだけ。
5.サイドバーの編集画面にHTMLコードを貼る。(難易度☆☆)
・コードを貼る場所(</>HTML)は下の方にあります。スクロールして表示させてね。
それでは、カスタマイズをはじめましょう!記事作成画面を開いてくださいね。
*アイキャッチ画像は実寸よりも少し大きなものを用意しましょう。クッキリと美しく表示されます。
(私は実寸338×177pxのところ500×263pxの画像を使いました)
記事作成画面右側の「+写真を投稿」から選択した写真を貼ります。

見たまま編集ではこのように画像が表示されますが・・・

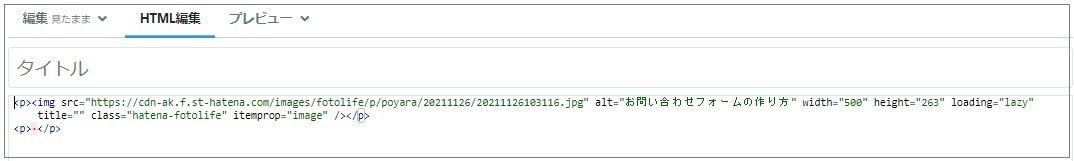
HTML編集ではこのような文字列が表示されます↓↓

これが、この画像のURLです。拡大するとこのように書かれています↓↓

class="hatena-fotolife"がクラス名です。
「hatena-fotolife」を「blockArea」に書き換えます。
↓
class="blockArea"
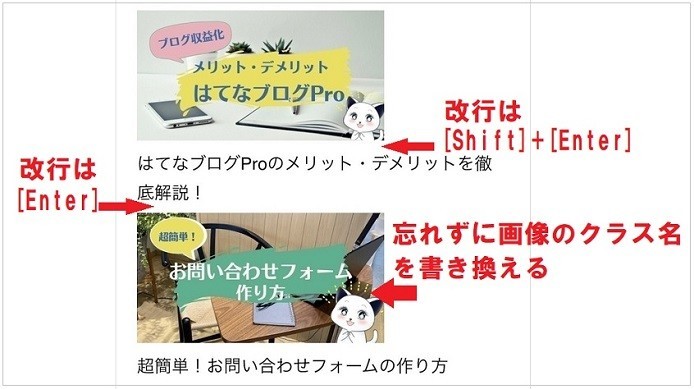
- 「見たまま編集」にしてテキスト(記事タイトルなど)を書き入れます。
*この時の改行は[Shift]+[Enter]キーがおすすめ。 - 複数記事を設定する場合は[Enter]キーで改行して、次の記事の画像を貼りましょう。
*[Shift]+[Enter]での改行よりも[Enter]の方が行間が広くなります。
*使用する全ての画像のクラス名を「hatena-fotolife」から「blockArea」に書き換えるのをお忘れなく。

おすすめ記事一覧から各記事へ飛べるように、リンクを貼ります。
①画像と記事タイトル(テキスト)をまとめて選択
②「リンク」のアイコンをクリック

③リンク先のURLを貼る
④プレビューをクリック
⑤「選択範囲」を選択する
⑥「選択した形式でリンクを挿入」をクリック

これで、画像からもタイトルからもリンク先の記事に飛べます。
①編集モードを「HTML編集」に切り替える。作成したおすすめ記事のHTMLをコピーする。

②ダッシュボードの「デザイン」から「カスタマイズ(スパナのアイコン)」→「サイドバー」→「モジュールを追加」を開く。


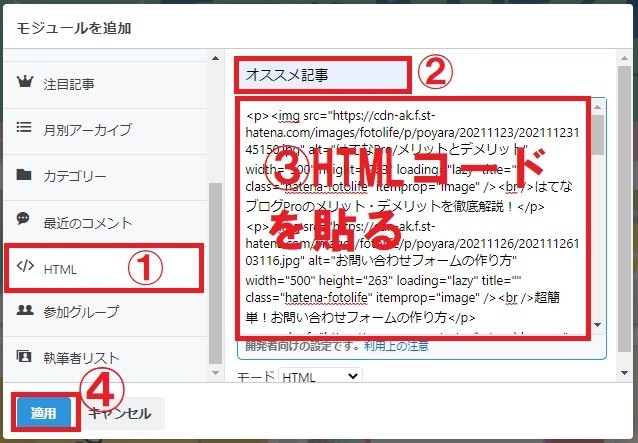
①「</>HTML」を選択(下の方にあります)
②タイトルを記入
③先ほどコピーしたHTMLコードを貼る
④「適用」をクリック

最後の仕上げ!
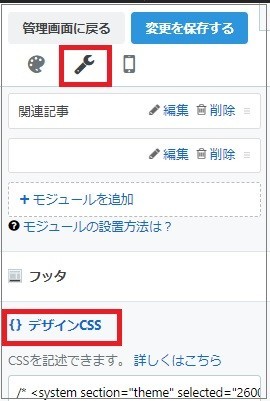
「デザインCSS」にCSSコードを貼ります。
*コードは日の出ポチさんの記事から引用させていただきました↓↓
カーソルに合わせて画像を浮かせる方法【はてなブログカスタマイズ】|さんログ
img.blockArea{ transition: .3s; /*変化するまでの時間*/ } img.blockArea:hover { opacity: 0.6; box-shadow: 0 3px 6px 0 rgba(0, 0, 0, 0.25); transform: translateY(-0.1875em); }
①↑↑このコードをコピーする。
②ダッシュボードの「デザイン」→「デザインCSS」をクリック。CSSの記述欄が開くので、コピーしたCSSコードを貼る。

おすすめ記事一覧を設置するカスタマイズのポイント
このカスタマイズのポイントは画像URL内のクラス名を「hatena-fotolife」から「blockArea」に書き換えることです。
ここができれば、あとの手順は簡単です。
初心者でも必ずできますから、ぜひチャレンジしてみてくださいね。
カスタマイズ4/X(旧Twitter)のタイムラインを設置する
【親しみ度】 ☆☆☆☆☆
【手順の多さ】☆
コードはXが自動で生成してくれるので、めちゃくちゃ簡単!
Xの最新ポストが表示されるので、あなたへの読者の興味が深まるかも♪
X(旧Twitter)のタイムラインとは、ホーム画面のポスト(ツイート)一覧です↓
Xのタイムラインをブログに設置することには、以下のような利点があります。
- リアルタイムな情報を提供できる
- コンテンツを多様化できる
- トラフィックの増加が期待できる
Xのタイムラインを設置する手順
タイムライン設置の注意点
2023年7月にTwitterからXへの移行にともない、仕様が変更されました。2024年2月現在、Xにログインしていないプラウザでは「通知はまだ届いていません」と表示されるようです。
サイドバーのカスタマイズ/まとめ
初心者でもできる、サイドバーのカスタマイズを4つご紹介しました。
- プロフィールをめちゃくちゃかっこよくするカスタマイズ
- カテゴリー一覧にアイコンをつけてスッキリまとめるカスタマイズ
- 大きな画像でふわっキラっと動くオススメ記事一覧を設置するカスタマイズ
- Xのタイムラインを設置するカスタマイズ
どれも簡単でめちゃくちゃオシャレに仕上がります。ぜひ挑戦してください。
記事を参考にさせていただいた、フジグチさん、日の出ポチさん、ありがとうございました。
サイドバーの基本設定はこちらの記事をどうぞ↓↓
最後までお読みいただきありがとうどざいました。
今後もはてなブログユーザーのお役にたつ情報を発信していきます!
フォローよろしくお願いいたします♪
Follow @poyara622





