あなたのブログにはサイトマップを設置してありますか?
サイトマップ?
サイトマップはブログをサーチコンソールに登録したときに送信したよ!
サーチコンソールに送信したのは検索エンジン向けのサイトマップですね。
ブログを訪れた読者さんのためのサイトマップは設置しているかな?
え??読者のためのサイトマップ?
サイトマップには2種類あるのをご存知ですか?
この記事では、訪れた読者にあなたのブログ内のページを案内するHTMLサイトマップについて詳しく解説します。
- 2種類のサイトマップ(XMLサイトマップ・HTMLサイトマップ)
- 2種類のサイトマップの役割
- 【全はてなユーザー向け】HTMLサイトマップの作り方
- HTMLサイトマップの設置方法
- 2種類のサイトマップ
- はてなブログでHTMLサイトマップを作成する方法
- 【有料版/はてなPro】固定ページでサイトマップを作る
- 【無料版はてなブログ①】aboutページに作る
- 【無料版はてなブログ②】通常ページをトップに固定
- HTMLサイトマップをサイドバーに設置する方法
- まとめ
2種類のサイトマップ
サイトマップには2種類あります。
- XMLサイトマップ:検索エンジンのためのサイトマップ
- HTMLサイトマップ:読者のためのサイトマップ
XMLサイトマップ/検索エンジン向け
XMLサイトマップは検索エンジンにブログ内の記事情報を素早く知らせインディックスを促すために必要です。
XMLサイトマップに関してはてなブログユーザーがやることは、自動生成されたサイトマップをサーチコンソールに送信するだけ。さすがはてなブログ!とても簡単です。
HTMLサイトマップ/読者向け
HTMLサイトマップは読者にあなたのサイト内の記事をわかりやすく提示してストレスなく回遊してもらうために設置します。
しかしサイトの利便性が上がれば、読者の滞在時間やページビュー数が増えます。それは検索エンジンの評価を上げて結果的に検索順位を上げることになるのです。
しかも、HTMLサイトマップを作ることで私たち自身もブログ運営がしやすくなります。
HTMLサイトマップの記事一覧を見て、足りない記事を書き足したり、余分な記事を削除したり、リライトするべき記事を見つけやすくなって記事管理が格段に楽になるからです。
はてなブログでHTMLサイトマップを作成する方法
はてなブログではHTMLサイトマップは手作業で作る必要があります。
手順はとても簡単です。さっそく作ってみましょう。
- はてなブログProユーザーは固定ページに作ります。
- 無料版はてなブログユーザーはaboutページに作成、または通常ページ. 作成してトップページに固定する方法で作れます。
*無料版では固定ページでの記事作成ができません。
【有料版/はてなPro】固定ページでサイトマップを作る
手順1.固定ページ作成ページを開く
①ダッシュボード「固定ページ」をクリック。
②URLを記入。「sitemap」でOK。*必ず小文字でね!
③「ページを作る」をクリック。

手順2.タイトル・目次・見出しを記入
ここからはお好みで、あなたのブログに合ったサイトマップを作成してください。
ここでは例として当ブログのサイトマップ作成手順を記載しますね。(気に入ったらマネしちゃってOK♪)
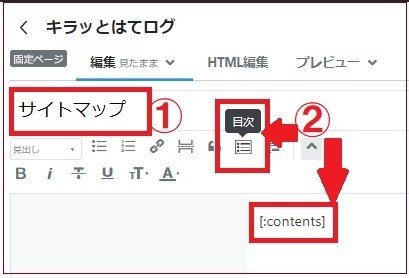
①タイトルを記入。「サイトマップ」でOK。*あとから直せます。
②最初に目次を入れます。*お好みです!

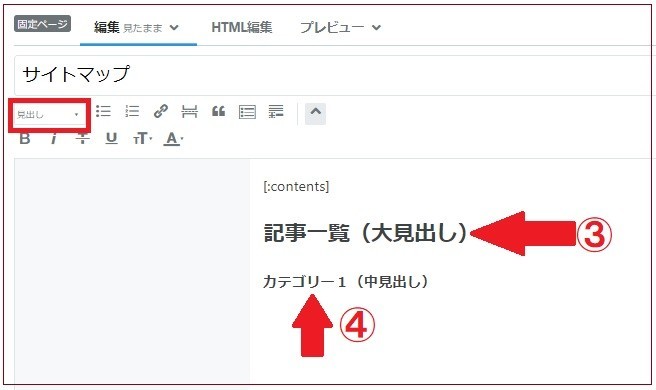
③大見出し「記事一覧」と記入。
④中見出しでカテゴリー名を記入。

*当ブログでは大見出しはh2タグ、中見出しにはh3タグを使っています。
手順3.記事リンクを貼る
カテゴリーごとに記事リンクを貼っていきます。
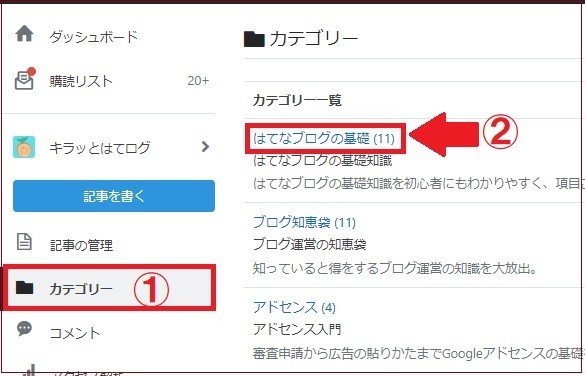
はてなブログダッシュボード
①カテゴリーをクリック
②各カテゴリーのリンクをクリック
③カテゴリー別記事一覧に飛ぶので、ひとつずつ記事をクリック

④記事のURLをコピーします。

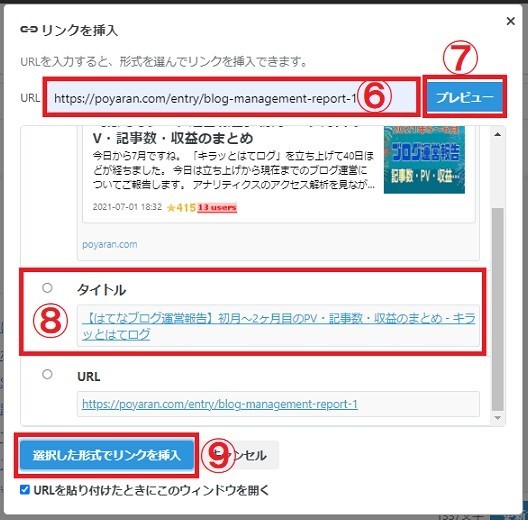
⑤「リンクを挿入」のアイコンをクリック

⑥コピーしたURLを入力
⑦プレビューをクリック
⑧タイトルを選択
⑨「選択した形式でリンクを挿入」をクリック

これで記事リンクが貼れました。これを繰り返してサイトマップを仕上げていきます。
⑩完成したら画面右下の「公開する」ボタンをクリック。
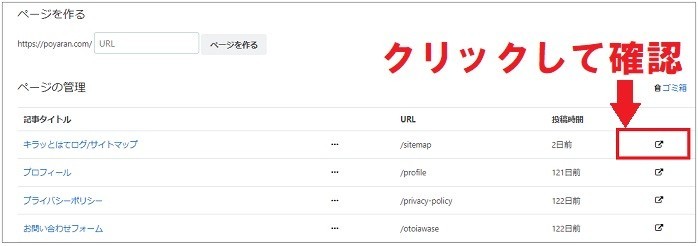
公開すると固定ページ一の覧に表示されます。
右端のアイコンをクリックしてできあがったサイトマップを確認してみましょう。

記事リンクを貼る作業の時短テク
ひと記事づつリンクを貼るのは手間がかかりますね。
こうすると少し時短になるかも・・・
【時短テク1】
サイドバーやグローバルメニュー(タイトル下)にカテゴリーのリンクを表示させている方はそこから「カテゴリー一覧」に飛べば簡単です。
グローバルメニュー↓↓

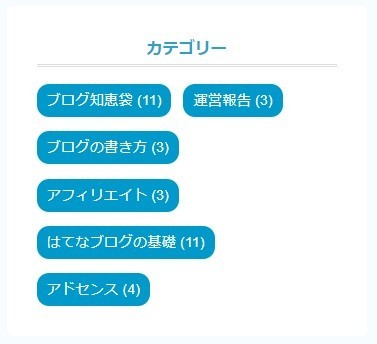
サイドバー↓↓

【時短テク2】
URLコピー用タブと固定ページに貼り付けるタブを別に開いておくと楽ちんです!
【時短テク3】
記事数が多いサイトでは全ての記事のリンクを貼ると逆に見にくくなります。
各カテゴリーの主要記事だけを貼り、主要記事から各記事に内部リンクを貼るのがオススメ。
サイトマップの設置の目的はあくまでも読者の利便性の向上です。
サイトマップを作りながら、不要な記事を削除したり、アクセスの集まらない記事はリライトしたりしてリフレッシュするといいですね。
手順4.(お好みで…)固定記事のリンクを貼る

大見出しで「サイト情報」と記入。
「プロフィール」「プライバシーポリシー」「お問い合わせフォーム」などの固定ページのリンクを貼る。手順は記事一覧と同じです。
【無料版はてなブログ①】aboutページに作る
先ほども書きましたが、残念ながら無料版はてなブログには固定ページの編集機能がありません。
でも大丈夫!無料版はてなブログでサイトマップを作成する方法は2つあります。
- aboutページに作成する
- 通常ページで作成してトップページに固定する
まず、aboutページに設定する方法を説明しますね。
aboutページとは
はてなブログのaboutページはこんなページ。通常サイドバーに表示されるユーザー名などにリンクが張られています。

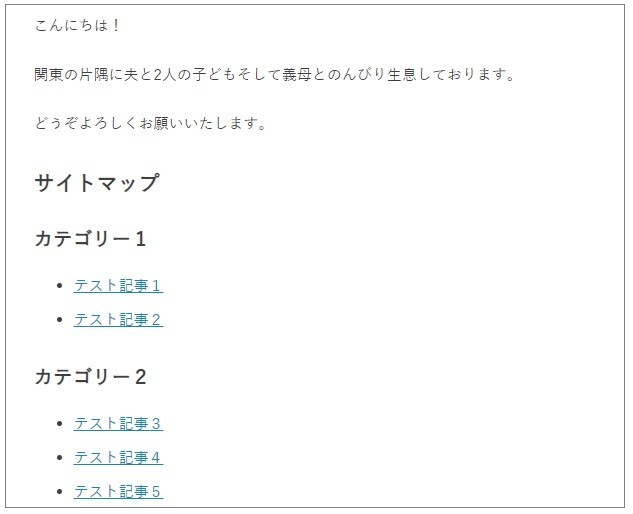
サイトマップを作成するとこんなふうに表示されます↓↓

手順1.通常の記事作成画面で作成
aboutページは「見たまま編集モード」が使えません。初心者は通常の記事作成画面で編集すると簡単です。
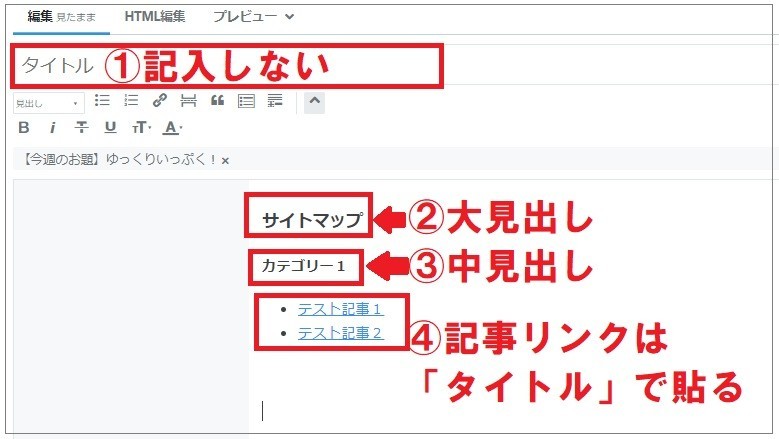
通常の記事作成画面を開き・・・
①タイトルは記入しない
②大見出し「サイトマップ」と記入
③中見出し「カテゴリー名」を記入
④記事リンクを貼っていく

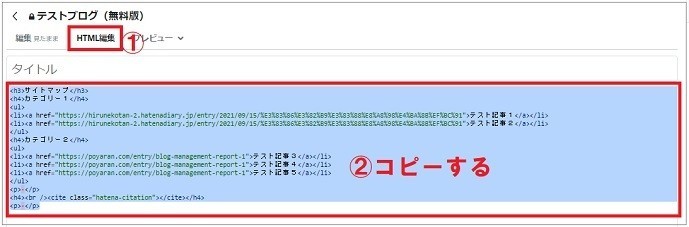
手順2.「HTML編集」に切り替えてコピーする
サイトマップが作成できたら
①編集モードを「HTML編集」に切り替えて
②本文をコピーします

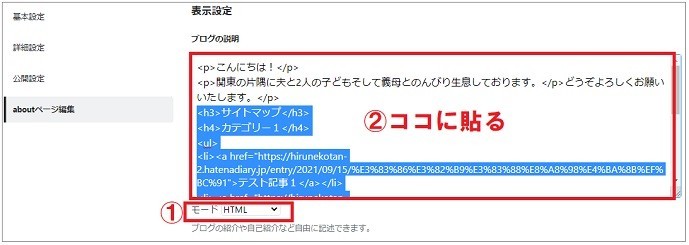
手順3.aboutページ編集に貼る
基本設定→aboutページ編集を開く
①「HTMLモード」になっていることを確認する
②「ブログの説明」に貼る
③下までスクロールして「変更する」ボタンをクリック

これで完成です!簡単でしょ?
【無料版はてなブログ②】通常ページをトップに固定
通常ページで作成したサイトマップをトップページに固定する方法もあります。
手順1.通常の記事作成画面でサイトマップを作成する
固定ページで作るのと同じ手順でサイトマップを作り公開します。
手順2.トップページに固定する
①「記事の管理」をクリック
②「・・・」をクリック
③「トップページの先頭に表示」をクリック

するとこのような表示が出るので「OK」をクリックすれば完了です。

トップページ固定した記事に関しては2021年8月に重複して表示されないように改善されたそうですよ♪
【ブログトップページに表示される記事を固定した際に記事が重複しないようにしました】
HTMLサイトマップをサイドバーに設置する方法
作成したサイトマップをサイドバーに設置しましょう。
ダッシュボード→デザインをクリック
①カスタマイズ(レンチのアイコン)をクリック
②サイドバーをクリック
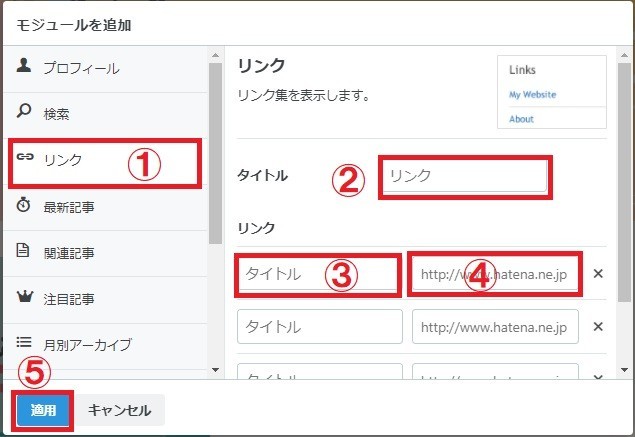
「+モジュールを追加」をクリック
①リンクをクリック
②タイトルに「サイト情報」と記入
③リンクのタイトルに「サイトマップ」
④作成したサイトマップのURLを貼る
⑤適用をクリック
私は「サイト情報」として「プロフィール」「プライバシーポリシー」「お問い合わせ」などの固定ページをまとめて表示させています。
すでにサイドバーに固定ページを表示している場合はまとめるのがオススメです。
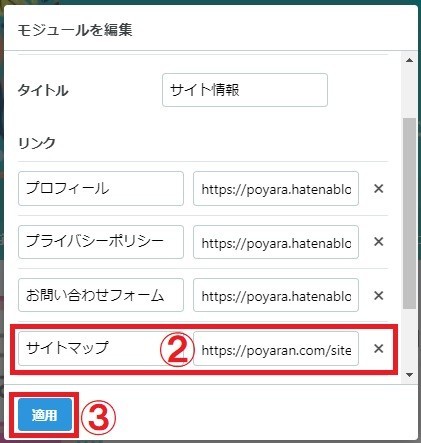
①サイト情報「編集」をクリック

②「モジュールを編集画面」でサイトマップのリンクを追加します。
③「適用」をクリック

まとめ
サイトマップには2種類あります。
- XMLサイトマップ:サイトの内容を検索エンジンに知らせて、インデックスを促すためのもの。
- HTMLサイトマップ:サイトの内容を読者にわかりやすく提示してサイト内をストレスなく回遊してもらうためのもの
HTMLサイトマップを設置することであなたのブログの利便性が高まります。
利便性が高い読者に優しいサイトは、検索エンジンからの評価が高まり、結果的にSEOにプラスになるのです。
また、HTMLを設置することで私たち自身もサイト内の記事を把握し管理しやすくなりますね。
HTMLサイトマップは固定ページに作るのがおススメです。はてなブログProユーザーはぜひ作成してみてください。
無料版はてなブログでは固定ページでの記事作成ができません。
無料ユーザーは
- aboutページで作成
- 通常ページで作りブログトップに表示する
どちらかお好みの方法で作成してくださいね。
この記事ではサイドバーに設置する方法をご紹介しましたが、サイトマップはタイトル下のグローバルメニューやフッターに表示するのもオススメですよ。
はてなブログは無料版でも素晴らしいブログサービスですが、有料版にするともっと色々なことが簡単にできるようになります。
無料版はてなブログと有料のはてなProの違いを解説した記事です。
「キラッとはてログ」では、初心者がはてなブログで月5万円ほどの収入を得るまでに必要な情報を発信しています。
興味のある方はぜひ読者登録やTwitterフォローをお願いいたします。
ごいっしょにはてなブログを楽しみましょう!
Follow @poyaran