あなたはブログの記事に吹き出しを使っていますか?
吹き出しを使うと、楽しくて読みやすい記事になりますよね。
だけど…吹き出しを使う時に、いちいちHTMLモードを開いてコードを書き込むのが苦手なんだよね…
うんうん、わかる!あの文字列を見ただけでドキドキしちゃう。
大丈夫!
はてなブログの定型文を使えば吹き出しが簡単に表示できるのよ。
- はてなブログの便利な定型文貼り付け機能について
- はてなブログに吹き出しを表示する手順
- 見たままモードで簡単に吹き出しを表示する方法
この記事では定型文を使って簡単に吹き出しを表示する方法を、初心者にもわかりやすく解説します。
一緒に設定してあなたのブログに吹き出しを導入しましょう。
- 定型文で簡単に吹き出しを表示する方法
- 吹き出しを表示する手順
- まとめ|一度設定してしまえば吹き出しが簡単に表示できる
- 【2021/7/30 追記】スマホのレスポンシブデザイン設定
- 【2024/6/13 追記】クラス名について
定型文で簡単に吹き出しを表示する方法
はてなブログの「定型文貼り付け機能」を使えば、吹き出しを見たままモードから簡単に編集することができます。
はてなブログ「定型文貼り付け機能」とは
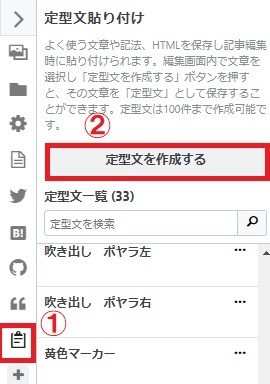
「定型文貼り付け機能」はパソコンの編集画面右側の編集サイドバーで操作できます。

「定型文貼り付け機能」はとても便利です。登録さえしておけば、吹き出しのほかにも
- h2タグ
- Twitterフォローボタン
- マーカー
- 囲み線
- 記事下の挨拶文
などなど、アイディア次第でたくさんの便利機能を記事編集で簡単に使えるようになります。
*詳しくは別の記事で解説しますね。
定型文を使って見たままモードで吹き出しを表示する
「定型文貼り付け」を使えば見たままモードで吹き出しを貼るのも簡単です。
①「定型文貼り付け」をクリック
②事前に定型文に登録した「吹き出し」をクリック
③「選択した定型文を貼り付け」
たったこれだけ!簡単ですね!!
さっそく吹き出しを設定していきましょう。
吹き出しを表示する手順
画像の準備
まず、画像を準備します。
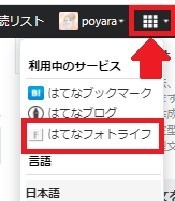
①はてなフォトライフを開く
画面右上の四角のアイコンをクリックするとはてなフォトライフが表示されるのでクリックして開きます。

②画像を選ぶ

- 新しい画像を選ぶならアップロードしてください。
- アイコン画像やプロフィール画像など今までブログで使ったことのある画像を使うなら全て「Hatena Blog」フォルダに入っています。
今回は吹き出しで会話が楽しめるように画像を2枚用意しましょう。
私はこの2枚にします↓↓


③画像のサイズを確認

選んだ画像をクリックすると「画像編集」ができます。画像サイズは150ピクセル前後にしてください。大きすぎるものはここで編集してね。
*「画像サイズ」を自由に設定できますが現在のサイズより大きくすることはできません。
変更したら画面下の「この内容に変更する」を忘れずに押してくださいね。
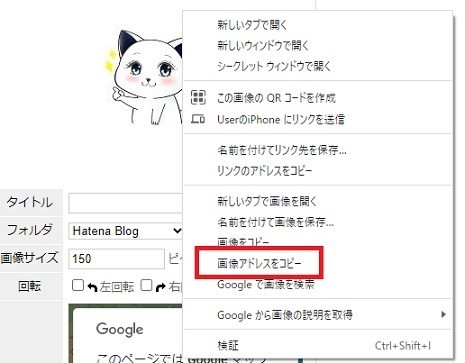
④画像アドレスをコピーする
画像を右クリックして「画像アドレスをコピー」を選択します。
2枚の画像のアドレスをコピーしてメモ帳などにに貼っておきましょう。
メモ帳の開き方がわからない方はこちらを参考にしてください
↓↓

これで画像の準備はOKです。
吹き出しのCSSコードを編集する
次は吹き出しのCSSコードを自分用に編集します。
①こちらのコードをメモ帳にコピペする
これはブログに吹き出しを表示させるCSSコードです。あなた用に少し編集しますから、コピーしてメモ帳に貼り付けてください。
gistcace3e5098614aea08aa73ab59999e72
CSSコードはこちらのサイトから引用させていただきました。SHIROMAさん、ありがとうございます↓↓
②吹き出しのCSSコードに画像URLを貼る
先ほどメモ帳にコピーした画像アドレス(2枚分)を
吹き出しのCSSコードの最後の2行の「画像のURL」に貼ります↓
こんな感じになります↓↓
③「クラス名」を記入
「クラス名」部分に画像の名前を半角英数字(ローマ字は小文字)で書き入れます。
*2024年6月13日追記:クラス名の最初の文字は「半角のローマ字(小文字)」にしてください。数字から始まるクラス名では、吹き出しに画像が表示されません!(理由は不明)
例)OK→「neko2」、NG→「2neko]
*2024年6月13日追記:クラス名の最初の文字は「半角のローマ字」にしてください。数字から始まるクラス名では、吹き出しに画像が表示されません!(理由は不明)
例)OK→「neko2」「poyara3」、NG→「2neko」「3poyara」
私の場合はこんな感じになります↓↓
CSSコードは長いですが、編集するのはたったの2行。「クラス名」と「画像URL」を書き入れるだけです。
肩の力を抜いてやってみて・・・!
編集したコードをデザインCSSに貼り付ける
編集した吹き出しのコードをはてなブログのデザインCSSに貼り付けます。
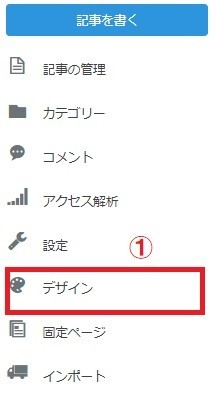
ダッシュボード→①デザイン→②カスタマイズ→③デザインCSS


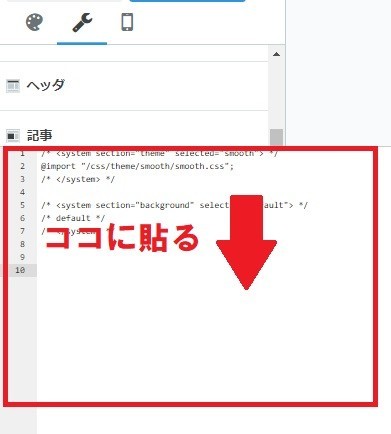
ここに貼ります↓↓

すでにコードが貼られている場合はわかりやすいように1〜2行空けて貼るといいですよ。
貼り付けたら忘れずに「変更を保存する」 をクリックしてくださいね。
定型文を作る
次に記事編集画面で定型文を作ります。
①定型文のコードをつくる
こちらが記事に吹き出しを表示する定型文のコードです。コピペして使ってください。
*「”l-fuki クラス名」は吹き出しが画像の左に表示されます↓↓
定型文のコードの「クラス名」を先ほどCSSコードに書き入れたあなたの画像のクラス名に書き換えます。
私の場合はこうなります。こちらはネコの画像です。
↓↓
*「”r-fuki クラス名」は吹き出しが画像の右に表示されます。
こちらのクラス名もあなたの画像のクラス名に書き換えます。
私の場合はこうなります。こちらはポヤラの画像。
↓↓
②定型文を作成する
定型作成画面を開きましょう。
記事を書く→①編集サイドバー→②定型文貼り付け→定型文を作成する↓↓

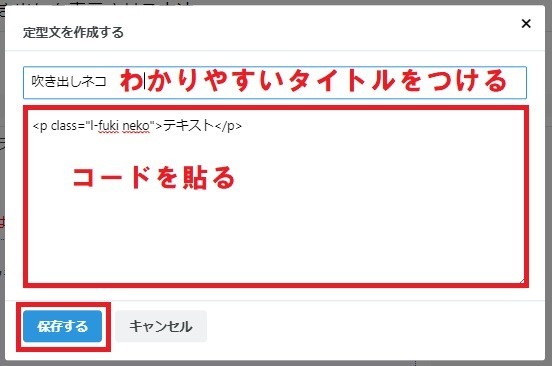
定型文の作成画面を開いたら、わかりやすいタイトルをつけてさきほど作った定型文のコードを貼り付けます↓↓

「保存する」を押せば完了です。
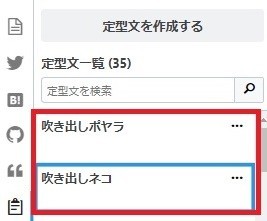
定型文一覧にあなたの作った吹き出しのタイトルが表示されているはずです。
こんな感じです↓↓

見たままモードで吹き出しを表示させる
それではさっそく、見たままモードから定型文を使って吹き出しを表示させてみましょう!

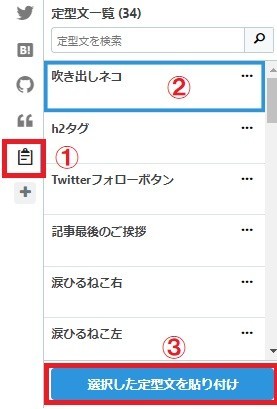
①定型文のアイコンをクリック
②定型文を選択
③記事作成画面の表示させたい場所にカーソルをあてて「選択した定型文貼り付け」をクリック
*貼り付けても編集画面には吹き出しや画像は表示されずただ「テキスト」という文字が表示されます。
④テキスト部分に文章を書き入れます。
「テキスト」に続けて文章を書きます。そのままだとこんな風に表示されています↓↓
テキストやったー!できた!!
⑤プレビューで確認!
「テキスト」の文字を消して確認してみましょう↓↓
やったー!できた!!
おつかれさまでした♡
まとめ|一度設定してしまえば吹き出しが簡単に表示できる
いかがでしたか?
ほぼコピペだけでなので、手順どおりに設定すれば初心者さんでも簡単だったのではないでしょうか。
デザインCSSに貼るコードは長いですが、編集するのは1番下のたったの2行。「クラス名」と「画像URL」だけです。
「クラス名」と「画像URL」を編集してコードを書き加えれば吹き画像出しのキャラクターを追加できます。
にぎやかで楽しい記事が簡単に編集できますね。ぜひ試してみてください。
【2021/7/30 追記】スマホのレスポンシブデザイン設定
この記事が参考になったと、ご自身のブログで言及してくださったはてなブロガーさんがたくさんいらっしゃいました。
とても嬉しいです。ありがとうございます。
「吹き出しを表示させる作業が時短できた」
とおっしゃる ゆいしんさん ( id:laugh2019r1 )、ありがとうございます♡
「ポヤラさんの記事わかりやすいから見てください」
えーん、嬉しい…泣く( ; ; )ひゃくまんさん ( id:shiyuzevo )ありがとうございます!
「今までチャレンジしてもできなかった吹き出しがこの記事どおりにサクサク進めば、あっという間にできた」
とおっしゃる Betty ( id:Betty0918 )さん、ありがとうございます!
しかし、Bettyさん…「スマホで確認したら吹き出しが表示されていなかった」そうで…
なぜだろう・・・と考えてみたら一つ書くべき項目が抜けていました!!
ごめんなさい!
スマホのレスポンシブデザイン設定について書いていませんでした。
レスポンシブデザインのメリット
*ただし!レスポンシブデザインのテーマを設定している場合のみ使用できます。
レスポンスデザインは絶対に設定した方がいいですよ。
- はてなブログ無料版を利用している方はスマホ独自のHTMLを設定できません。ですからせっかくお洒落にカスタマイズしても、スマホで表示されません。しかしレスポンスデザインに設定しておけば、PCの設定がスマホでも反映されます。
- スマホ独自のHTMLを設定するよりも、どのデバイスでも同じHTMLで配信するレスポンシブデザインはGoogleに推奨されています。
設定そのものはとても簡単なので、まだ設定していない方はぜひやってみてください。
*先ほども記載しましたがレスポンシブデザインのテーマを使っているのが前提です。
レスポンシブデザイン設定の手順
ダッシュボードから
①デザインをクリック

②スマホのアイコンをクリック
③詳細設定をクリック
④レスポンシブデザインにチェックを入れる
⑤忘れずに「変更を保存する」をクリック

たったこれだけ!簡単でしょ?
これで、スマホでも吹き出しは表示されるはずです。ぜひお試しくださいね♡
【2024/6/13 追記】クラス名について
先日、当記事を参考にしていただきながら吹き出しの実装に取り組まれていた タンヤオ小僧 (id:tanyaokozou) さんから、「吹き出しアイコンが白い丸のままで画像が表示されない」と、お問合せをいただきました。
そこでまず、吹き出しが表示されない原因に多い、以下の点を確認していただきました。
- 画像アドレスの取得方法
- 画像サイズ
- CSSコードの設置
- 定型文の作成
しかし、どこにも誤りは見つかりません。
途方に暮れてたところ、タンヤオ小僧さんが「もしや!クラス名!?」と閃いてくださいました。
タンヤオ小僧さんが作成したクラス名は「8h」ように、数字から始まるものでした。これをローマ字のみに変更したところ、アイコンの画像は問題なく表示されたのです!(理由はわかりませんが…笑)
というわけで「吹き出しがうまく表示されない」とお悩みの方は、ぜひクラス名を見直してみてください♪
なお、ローマ字から始まるものであれば、数字を使ってもOKですよ。先ほどのNG例の場合「8h」を「h8」にすれば表示されます。
タンヤオ小僧さんのブログはこちら。マージャンがお好きな方には興味深い内容です!めちゃかっこいい吹き出しも、ぜひごらんください↓↓
「キラッとはてログ」では、初心者がはてなブログで月5万円ほどの収入を得るまでに必要な情報を発信しています。
興味のある方はぜひ読者登録やTwitterフォローをお願いいたします。
一緒にはてなブログを楽しみましょう!
Follow @poyaran





