
ブログの収益化にはお問い合わせフォームの設置が必要だというけれどホントかな?
本当です!
はてなブログの「個人営利利用ガイドライン」にも明記されています。設置していないブログは垢BAN(アカウント停止)されることもあるのよ。
お問い合わせフォームを作りたいけどどうやればいいのかわからない…
Googleフォームを使えば初心者でも無料で簡単につくれます。
お問い合わせフォームって無料版のはてなブログでも作れるの?
はい!作れます。丁寧にわかりやすく説明しますね。
- お問い合わせフォーム設置の重要性
- Googleフォームを使って簡単にお問い合わせフォームを作成する手順
- お問い合わせフォームをはてなブログのサイドバーに設置する方法
あなたのブログにカッコイイお問い合わせフォームを設置しましょう!
- お問い合わせフォーム設置の重要性
- お問い合わせフォームの作成
- はてなブログに「お問い合わせフォーム」を設置
- 【追記】一見、自分のメアドが公開されているように見える件
- まとめ/お問合せフォームを作ろう!
お問い合わせフォーム設置の重要性
はてなブログの収益化には「プライバシーポリシー」とともに「お問い合わせフォームの設置」が必要です。
2019年10月1日に施行された「はてなブログ個人営利利用ガイドライン」の「個人営利利用のルール」には「連絡先の明示」について記載されています。
ガイドラインの内容はザックリこんな感じです↓↓
【連絡先の明示】
はてなブログを営利利用する場合は情報発信の主体を明らかにするために運営者の連絡先を明示することが必要。
【連絡先を記載する場所】
運営者の連絡先はプライバシーポリシー内か、ヘッダ、フッタ、サイドバー、プロフィールなど、どの記事からも確認できる場所に記載すること。
【連絡先の形式】
連絡先として表示する情報は、いつでも、誰でも連絡できるメールアドレスのようなものにすること。
ブログのコメント欄やSNSのリプライ欄など公開での投稿、SNSフォロワーのみが利用できるダイレクトメールなどはNG!→お問い合わせフォームが最適
さらに…連絡先を明示せず、訪れた読者に不利益が生じた場合は垢BANの可能性もあるよ!と書かれています。
連絡先の明示がなかったり、連絡先が嘘偽の場合、また問い合わせの内容や個人情報が公開されるなど、ユーザーに不利益が生じる状態の場合は事前の警告なくブログの公開停止措置を取ることがある。
お問い合わせフォームの設置はアドセンス審査に有利という話もありますが、それ以前に、きちんと設置しないとブログが公開できなくなる可能性があるのです。
はてなブログで収益化を考えている方は「お問い合わせフォーム」を必ず設置しましょう。
さっそく「お問い合わせフォーム」を作成して、はてなブログのサイドバーに設置していきましょう。
お問い合わせフォームの作成
お問い合わせフォームはGoogleフォームで簡単に作れます 。
Googleアカウントをお持ちでない方はこちらの記事を参考に作成してください。
↓↓
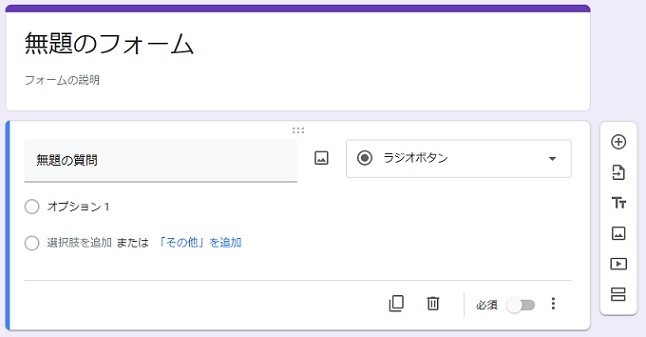
フォームの作成


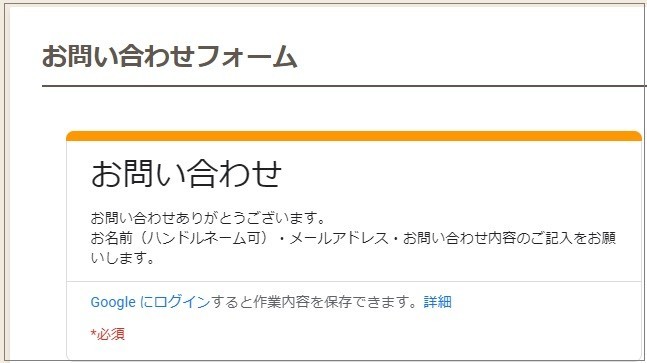
こちらの画面で編集していきます↓↓


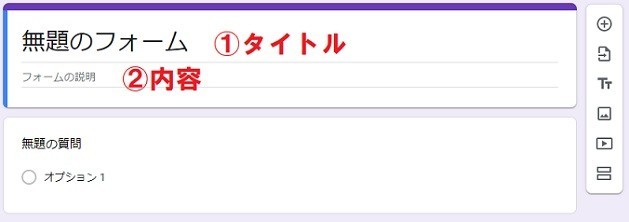
①タイトルを記入。わかりやすく「お問い合わせ」がいいですね。
②フォームの内容説明を記入。
「お問い合わせありがとうございます。」
「お問い合わせはこちらからお願いします。」などがオススメ。
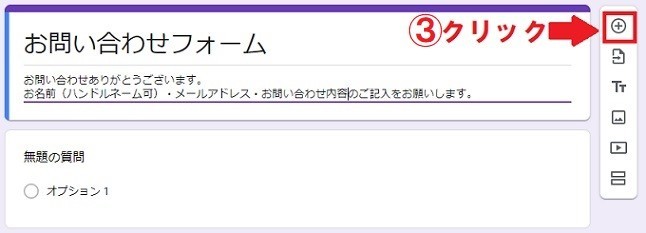
③一番上のアイコンをクリック↓↓

これでフォームの外枠ができました。
次はユーザー記入欄を作成します。
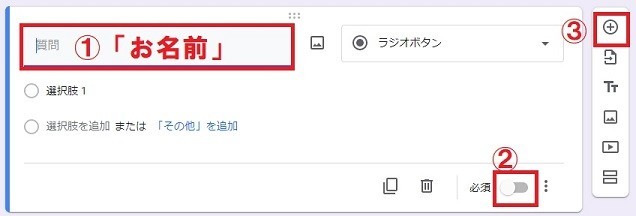
ユーザー記入欄の作成

①「質問」の欄に「お名前」と記入
②名前の記入が必須の場合はチェックを入れる
③再びクリック

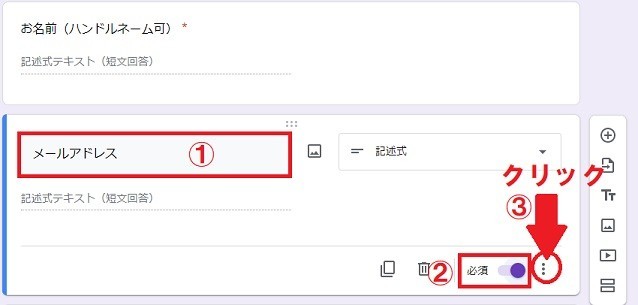
①「メールアドレス」と記入
②「必須」にチェック
*メールアドレスがないとお問い合わせに返信ができませんから、必ずチェックを入れます。
③「必須」の右側の矢印部分をクリック!←ここ大事
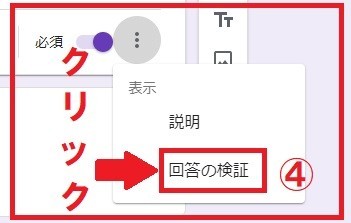
すると、すぐ下にこの画面が表示されるので
④「回答の検証」をクリック↓↓

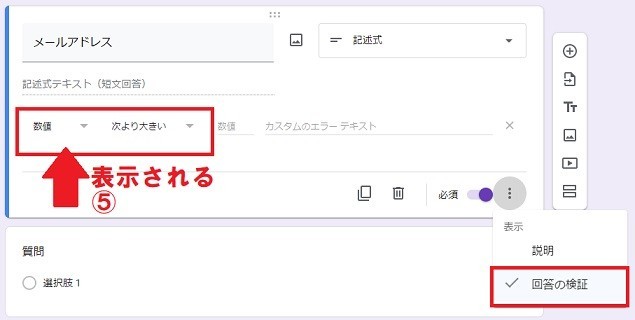
⑤「回答の検証」クリックをすると「メールアドレス」記入欄の下にこの項目が表示される↓↓

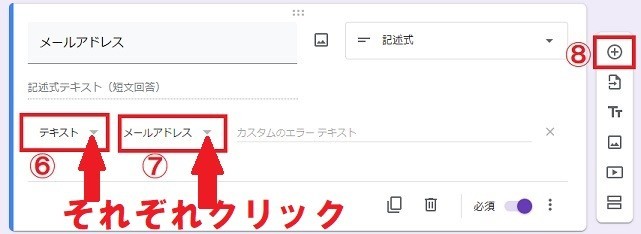
⑥左側の▼をクリックして「テキスト」を選択。
⑦同様に右側の▼をクリックして「メールアドレス」を選択。
⑧+をクリック↓↓

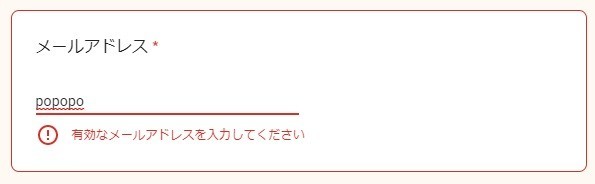
この設定をするとメールアドレスの記載がないとエラーが表示されるようになります。ユーザーのメールアドレス記載漏れ防止のために必ず設定しましょう。
ちなみに…メールアドレスを記入ないとこのように表示されます↓↓


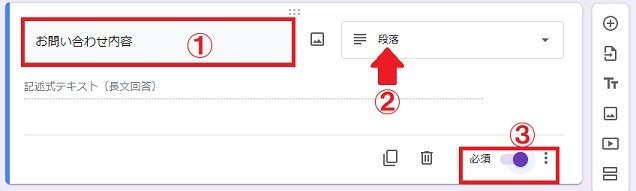
①「お問い合わせ内容」と記入。
②「お問い合わせ内容」と記入すると自動で「段落」に変わります。
*「段落」に設定すると長文が記入できるようになります。(ユーザーにお問い合わせ内容を詳しく書いてもらえる)
③「必須」をチェック。
これで、ユーザー記入欄は完成です。
メール通知を受け取る設定
続けてお問い合わせ時にメールで通知を受け取る設定をします。



これで完了です!
確認メッセージ の設定
次は確認メッセージの設定をします。
下記のステップ2「プレゼンテーション」の項目名が「表示設定」に更新されました。
具体的には「プレゼンテーション」→「別の回答を送信するためのリンクを表示」が、「表示設定」→「別の回答を送信するためのリンクを表示」に変更になっています。
詳しくは、8ma’s blogさんの記事でご確認ください↓




確認メッセージの「編集」をクリック↑↑

①確認メッセージを記入
②「保存」をクリック
これで完了です。
確認メッセージは
「お問い合わせありがとうございました」
「お問い合わせ内容を確認して返信させていただきます」
など、あなたのブログに合った文章を記入してくださいね。
テーマオプションでお好みの色に
「テーマオプション」で自分のブログに合ったカラーに変更できます。
パレットのアイコンをクリック↓↓

テーマの色、背景、フォントを選べます。
これでお問い合わせフォームが完成しました!
次は「お問い合わせフォーム」をはてなブログに設置する準備をします。
HTMLをコピーする
「お問い合わせフォーム」をはてなブログに設置するためにHTMLをコピーしましょう。
コピーしたHTMLをはてなブログに貼り付けます。 このページは開いたままにしておいてね。
はてなブログに「お問い合わせフォーム」を設置
いよいよブログのサイドバーに「お問い合わせフォーム」を設置しましょう。
まず、はてなブログに「お問い合わせフォーム」のページを作ります。
と言っても…記事作成ページに先ほどコピーしたHTMLを張りつけるだけ!めちゃくちゃ簡単です!
はてなPRO(有料プラン)の場合
有料プランのはてなPROユーザーは固定ページにお問い合わせフォームを作りましょう。


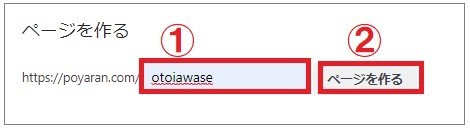
①お問い合わせフォームのURLを記入
私はわかりやすく「otoiawase」(オトイアワセ)にしました。
*URLは必ず半角英数字を使ってね!
②「ページを作る」をクリック

無料版はてなブログの場合
無料版はてなブログは固定ページが使えません。お問い合わせフォームは通常ページに作成しましょう。
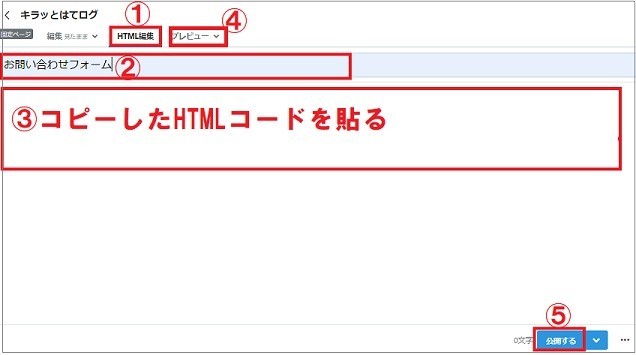
ダッシュボード→「記事を書く」で記事作成画面を開きます。

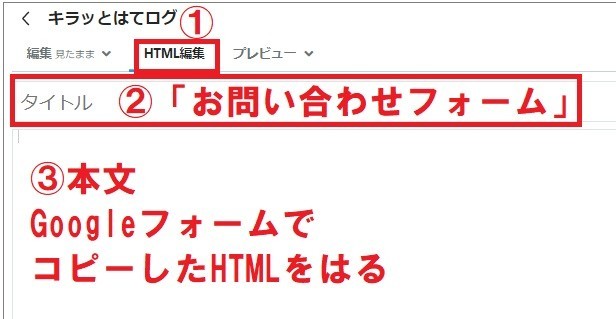
①「HTML編集」を選択←ここ大事
②タイトル「お問い合わせフォーム」
③本文にGoogleフォームでコピーした「お問い合わせフォーム」のHTMLを貼る
④画面右側の歯車のアイコンをクリック

⑤カスタムURLを記入。
「otoiawase」(オトイアワセ)などがわかりやすいですね。
*URLは必ず半角英数字を使ってね!
⑥「投稿日時」をあなたのブログ記事の中で1番古くなるように書き入れます。
*この設定をしないと「お問い合わせフォーム」が新着記事で表示されてしまいます。

プレビューを確認して問題なければ「公開」をクリック!
サイドバーに設置する
いよいよ仕上げです!出来上がった「お問い合わせフォーム」をはてなブログのサイドバーに表示させましょう。


①カスタマイズ(レンチのアイコン)をクリック
②サイドバーを選択


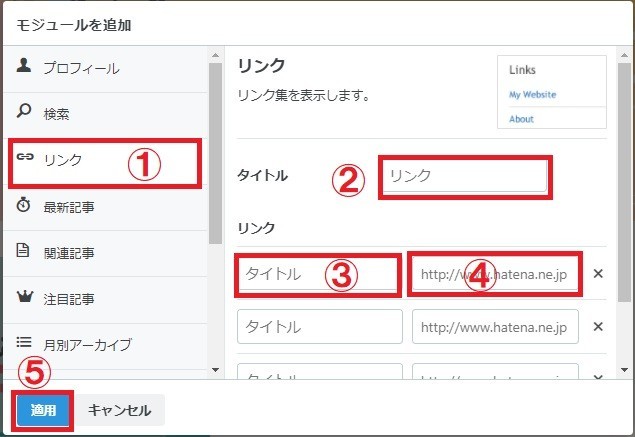
①「リンク」を選択
②リンクのタイトルを記入
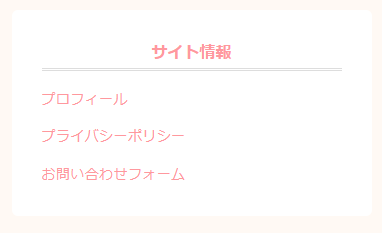
*お好みですが…「サイト情報」などとして、プロフィール、プライバシーポリシー、お問い合わせフォームをまとめるとお洒落です。
③記事のタイトルを記入
「お問い合わせフォーム」でOK!
④記事のURL
先ほどはてなブログ記事作成画面で決めた「お問い合わせフォーム」のURLを記入します。(「otoiawase」のやつです)
⑤「適用」をクリック
はい!これで完成です!
サイドバーには、このように表示されています↓↓

私のブログでは現在このようにカスタマイズしています↓↓

初心者でもカンタンにできますよ!
このカスタマイズのやり方はこちらの記事に記載しています↓↓
【追記】一見、自分のメアドが公開されているように見える件
あれっ!?私のメールアドレスが表示されている!
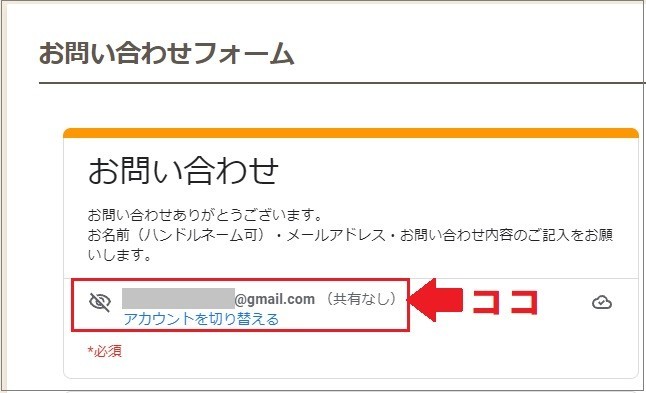
そうなんです。完成したお問い合わせフォームをパソコンで開いてみると、タイトルの下にこのように自分のメールアドレスが表示されています↓↓

自分のメアドが公開されている⁉とあせりますが、ご安心ください。
実際にはこのように表示され、メアドは公開されていませ↓↓

*ご自分のブログをシークレットウインドウで検索してお問い合わせフォームを開くと、実際の表示が確認できます。
まとめ/お問合せフォームを作ろう!
「お問い合わせフォーム」は「プライバシーポリシー」と同様にブログ収益化のためにはなくてはならないページです。
きちんと設置することによって読者からの信頼を得られますが、設置しなければペナルティを受けることもあります。
「お問い合わせフォーム」はGoogleフォームで簡単に作ることができます。
はてなブログにはコピーしたHTMLを貼るだけで設置できますから、ぜひやってみてくださいね。
フォローお願いします♪






