
きれいに装飾してあるブログ記事は読んでいて楽しくなるよね!
ホントにそうですね。
どんなに良い内容でも文字ばかりの記事は読みにくいし、離脱率も高いといわれています。
だけど、装飾って自分でやるのは難しそう…。CSSとかHTMLとか、よくわからないし・・・
それがね、はてなブログの定型文を使えばめちゃくちゃ簡単なんですよ。
かわいい「囲み枠」も楽しい「吹き出し」もポイントを強調したい「マーカー」も「見たままモード」で簡単に表示できます。
はてなブログの定型文はアイディア次第で使い方は無限大なんです!
- 定型文貼り付け機能の使い方
- 定型文の使い方のアイディア
・囲み枠
・マーカー
・吹き出し
・広告コード
定型文を使いこなしてきれいで楽しい記事を作りましょう!
はてなブログの定型文貼り付け機能
記事の装飾も広告コードの貼り付けも、好きな場所に読者登録バナーやTwitterフォローボタンを表示させるのもめちゃくちゃ簡単!
まだ使いこなしていない方はこの記事を読んで、マスターしてくださいね。
*定型文は無料版は15件、有料版のはてなブログProなら100件まで登録できます。
「定型文貼り付け」を編集サイドバーに表示させる
まずは「定型文貼り付け」をいつでも使えるように編集サイドバーに表示させておきましょう。
記事編集画面を開いて
①画面右側の編集サイドバーの1番下にある「➕」をクリック
②「定型文貼り付け」をオンにする

③次回からは編集サイドバーに定型文貼り付けのアイコンが表示されます。

このアイコンをクリックすれば定型文の作成、編集、貼り付けができます。
さっそく定型文を作ってみましょう。
囲み枠を作ってみよう
編集サイドバーの「定型文貼り付け」のアイコンをクリックしてください!
まず、簡単にこの囲み枠を作ってみましょう↓↓
手順1.このHTMLをコピーします。
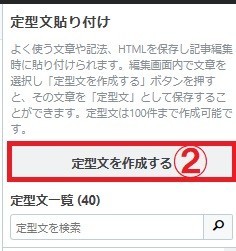
手順2. 「定型文を作成する」をクリック

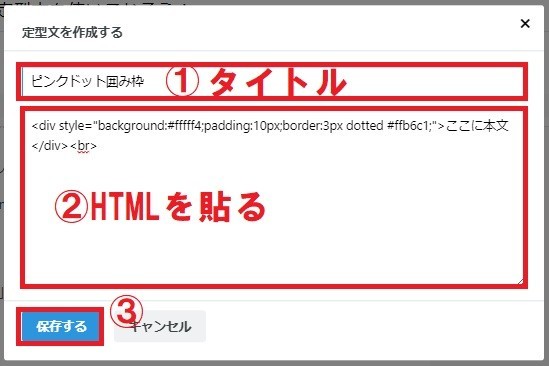
手順3.定型文を作成
①わかりやすいタイトルを記入。私は「ピンクドット囲み枠」にしました
②コピーしたHTMLコードを貼ります。
③「保存」をクリック

これで完了です!簡単でしょ?
定型文を記事に表示させる方法
それでは作った定型文を記事に表示させてみましょう。
「定型文貼り付け」は「見たままモード」で行います。
①作成した定型文を選択します。
②囲み枠を表示させたい部分にカーソルを合わせて「選択した定型文を貼り付け」をクリックします。

するとこのように表示されます↓↓
「ここに本文」に囲みたい文章を書き入れて・・・(コピーして貼り付けてもOK!)
「ここに本文」を削除すればOKです↓↓
色を変更してみよう
HTMLコードの色を指定する部分を書き換えてお好みの囲み枠にしてみましょう。
先ほどのHTMLコードで色を指定しているのは「#fffff4 」と「#ffb6c1」です。
「#fffff4 」→背景色
「#ffb6c1」→ドットの色
こちらのサイトから好きな色を選んでコードを書き換えれば・・・
あなた好みの囲み枠を作ってみてね。
定型文のアイディア
私が使っている定型文をいくつかご紹介しますね。
タイトル付き囲み枠
タイトル付き囲み枠は便利です↓↓
<div style="border: 2px solid#a0d8ef ; padding: 25px 12px 10px; font-size: 1em; border-radius: 5px;">ここに本文</div>
「タイトル」に書きいれる文字は「 見たままモード」で記事作成しながら直接編集できます。
色も変えられます。
先ほどのHTMLコードで色を指定しているのはここです↓↓
<div style="height: 12px;"><span style="margin-left: 8px; padding: 6px 10px; background:#a0d8ef ; color: #ffffff; font-weight: bold; border-radius: 5px;">■タイトル■</span></div>
<div style="border: 2px solid#a0d8ef ; padding: 25px 12px 10px; font-size: 1em; border-radius: 5px;">ここに本文</div>
「#a0d8ef」→枠の色(2か所)
「#ffffff」→文字色
サイトの雰囲気にあわせて変えてみてね↓↓
<div style="border: 2px solid#20b2aa ; padding: 25px 12px 10px; font-size: 1em; border-radius: 5px;">ここに本文</div>
マーカー
重要な部分を強調できるマーカーも定型文にしておくと便利です。
こちらが黄色マーカーのHTMLコードです↓↓
<span style="background: linear-gradient(transparent 60%, #ffff00 60%);">文</span>
1.定型文を張り付けるとこのように表示されます↓↓
文
2.この後にマーカーしたい文章を書き入れます。(コピーして貼り付けてもOK)
文強調したい文章。
3.最後に「文」を消せば完了です。
先ほどと同様に、色を変える事もできます。
「#ffff00」部分を好きな色に書き換えてね。
こちらは青マーカーのHTMLコードです↓↓
<span style="background: linear-gradient(transparent 60%, #afeeee 60%);">文</span>
吹き出し
吹き出しも定型文にしておけば、見たままモードで表示することができます。
囲み枠やマーカーよりやや複雑になりますが、ほとんどコピペで出来るように手順を詳しくまとめましたのでぜひチャレンジしてみてくださいね。
広告コード
アドセンスやアフィリエイトの広告コードも定型文にしておけば、見たままモードで記事に貼ることができます。
記事の読みやすさや読者の目線の動きを確認しながら貼れるので、初心者にも簡単です。
アドセンスの記事内広告を定型文を使って貼る方法はこちらの記事に詳しくまとめてあります。興味のある方はどうぞ↓↓
まとめ
はてなブログの定型文貼り付け機能はものすごく便利です。
見たままモードで驚くほど簡単に、囲み枠やマーカーや吹き出しを表示することができます。
アドセンスやアフィリエイトの広告コードも見たままモードで貼ることができて、初心者にはありがたいです。
あなたもぜひ使ってみてくださいね。
こちらは私が参考にさせていただいた記事です。かわいいデザインのコードをたくさん紹介してくださっています。ありがとうございました。
「キラッとはてログ」では、初心者がはてなブログで月5万円ほどの収入を得るまでに必要な情報を発信しています。
興味のある方はぜひ読者登録やTwitterフォローをお願いいたします。
ごいっしょにはてなブログを楽しみましょう!
Follow @poyaran




