こんにちは!
はてなブログ大好き、ポヤラです♡
あるある!
文章で表現するとややっこしいけど、表なら一目で伝わることあるよね〜!
でも、表ってはてなブログでははてな記法やmarkdown記法で書くんでしょ?
すごく難しそう…
でも大丈夫!
はてな記法やmarkdown記法を使わずに、エクセルでの表の作り方なんか知らなくても簡単にかっこいい表を作る方法があるのよ!
エクセルで表が作れなくても大丈夫なの?
「はてな記法」も「markdown記法」も使わないの?
この記事を最後まで読めば、こんなかっこいい表が簡単に作れるようになります↓↓
| グループ | 人数 | デビュー日 | デビュー曲 | センター | リーダー | 最新曲 | 推しメン |
|---|---|---|---|---|---|---|---|
| Hey!Say!JUMP | 8人 | 2007.11.14 | Ultra Music Power | 山田涼介 | 不在 | 群青ランナウェイ | 伊野尾慧 |
| Snow Man | 9人 | 2020.1.22 | D,D, | ラウール | 岩本照 | HELLO HELLO | 箱推し |
*表の内容は記事とは全く関係ありません。ただ私がジャニーズが好きなだけです…すみません笑。
はてなブログに簡単に表を表示させる方法を超絶詳しく解説します。
*エクセル、またはGoogleスプレッドシートを使う方法です。
*エクセルを使うけど、ただ文字を打ち込むだけなのでエクセル初心者でも大丈夫です♪
さっそくやってみましょう!
ブログに表を使うメリット
ブログに表を使うメリットは何でしょう?
ブログに表を使うメリットは、ズバリ「わかりやすい!」これに尽きると思います。
例えば…
一方、SnowManは9人グループデビュー日は2020年1月22日です。
を表で表すと…
| グループ名 | 人数 | デビュー日 |
|---|---|---|
| Hey!Say!JUMP | 8人 | 2007.11.14 |
| snow Man | 9人 | 2020.1.22 |
ね?表のほうが圧倒的にわかりやすいでしょ?
はてなブログに表を表示させる方法
それでははてなブログに表をのせる載せる方法を具体的に説明しますね。
エクセルに項目を記入する
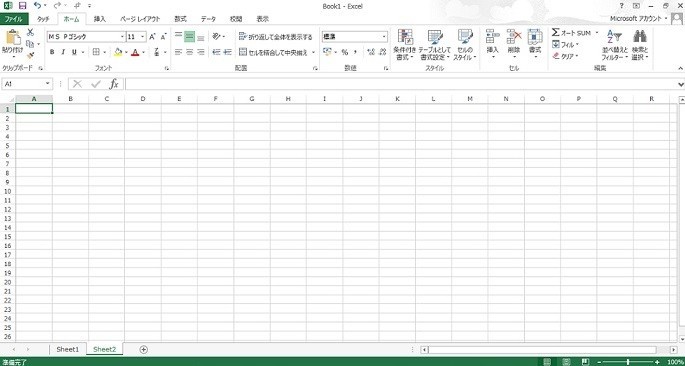
まず、エクセルを開いてください。エクセルがない方はGoogleスプレッドシート(無料)でもOKです。
Googleアカウントがない方はこちらをご参考に↓↓
【初心者向け】Googleアカウント作成の手順 - キラッとはてログ
Googleスプレッドシートにはこちらからアクセスできます↓↓
今回はエクセルの画面で説明しますね。
*スプレッドシートでもやり方は全く同じです。
エクセル、またはスプレッドシートに項目を記入する
①空白のシートを開きます。

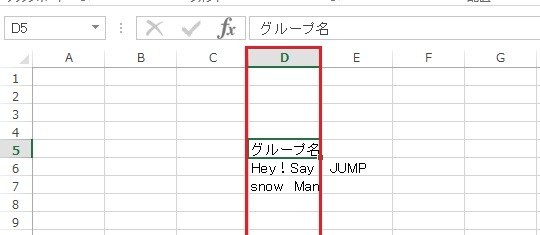
②適当なマス目にカーソルを合わせて、項目を入力していきます。
今回は「D」の列に…
- グループ名
- Hey!Say!JUMP
- SnowMan
と打ち込みました。マスからはみ出しても大丈夫。

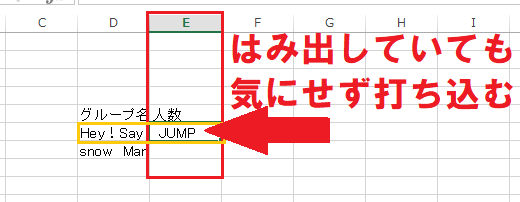
③続いて「E」の列に「人数」を打ち込んでいきます。
2行目にグループ名「Hey!Say!JUMP」がはみ出していますが、気にせず打ってOK!

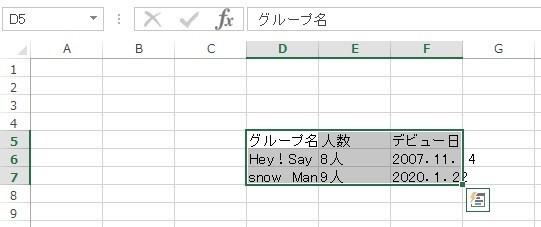
ついでに
- デビュー日
- 2007.11.14
- 2020.1.22
を書き足して…こんな感じです↓↓

これでエクセルへの打ち込みは終了。これをコピーします。
④項目を打ち込んだ部分にカーソルを合わせてコピーする範囲を指定します。
⑤右クリックでコピーします。

HTMLテーブル変換ツールを使う
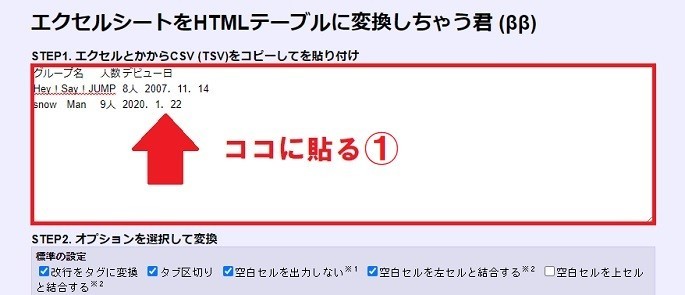
次は、めちゃくちゃ便利なこちらのツール「エクセルシートをHTMLテーブルに変換しちゃう君」を使います↓↓
①「エクセルシートをHTMLテーブルに変換しちゃう君」を開きエクセルでコピーしたものを貼ります。

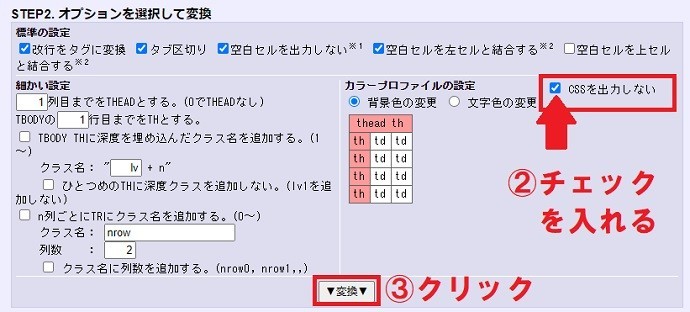
②「CSSを出力しない」にチェックを入れます
③「変換」をクリック

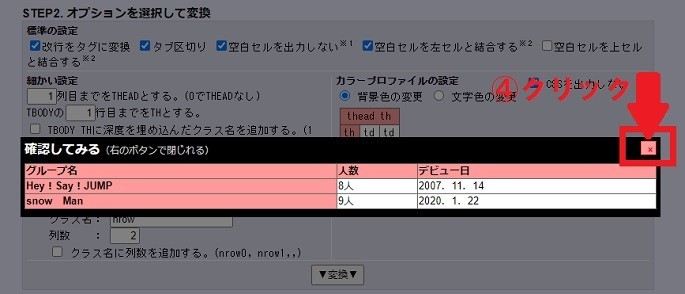
④「変換」をクリックすると表示される「確認してみる」を閉じます

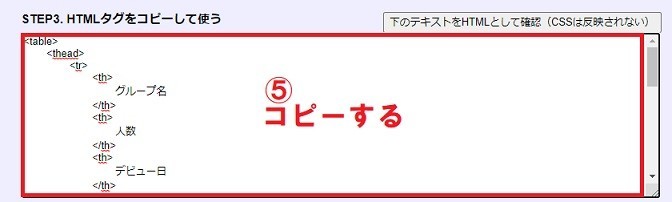
⑤画面下にあっという間に出来上がっているHTMLタグをコピーします

HTMLタグをブログ記事に貼る
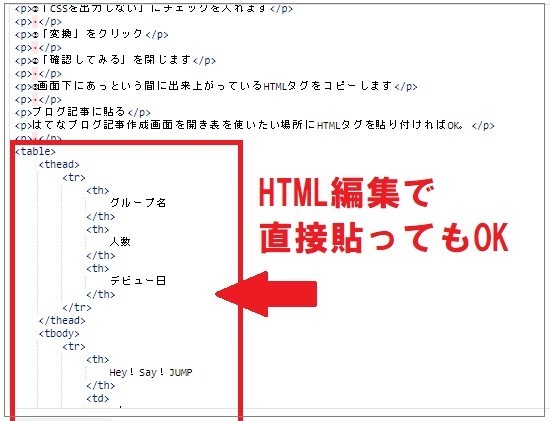
あとは、はてなブログ記事作成画面を開き「表」を使いたい場所にHTMLタグを貼り付ければOKです。
「HTML編集」から直接貼り付けてもいいし・・・

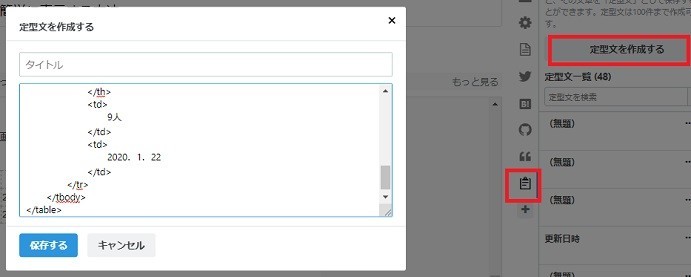
一旦定型文にしてから「みたまま編集」で貼り付けてもOKです。
*定型文を使った方が貼る位置が把握しやすいかも…

定型文の使い方はこちらをご参考に↓↓
表をかっこよくカスタマイズしよう
さてこれで表は表示されたのですが…このままではこんな感じの見た目です。なんか地味・・・↓↓

もう少し大きな表だとこのように…無理矢理ブログの横幅に合わせてくれて、少し見にくいですよね。

もっとかっこよく・・・
こんなふうに表示させたいな↓↓
| グループ | 人数 | デビュー日 | デビュー曲 | センター | リーダー | 最新曲 | 推しメン |
|---|---|---|---|---|---|---|---|
| Hey!Say!JUMP | 8人 | 2007.11.14 | Ultra Music Power | 山田涼介 | 不在 | 群青ランナウェイ | 伊野尾慧 |
| Snow Man | 9人 | 2020.1.22 | D,D, | ラウール | 岩本照 | HELLO HELLO | 箱推し |
カスタマイズ用コードをデザインCSSに貼る
こちらのコードをデザインCSSに貼ります↓↓
gistaaf7e79ebe7638e9ca5b411466232a9f
カスタマイズ用コードを貼る手順
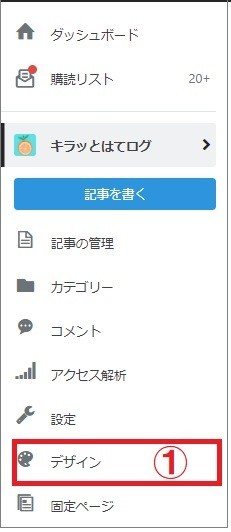
はてなブログダッシュボードから
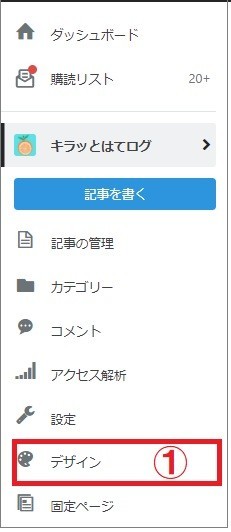
①デザインをクリック

②「カスタマイズ」(スパナのアイコン)をクリック
③「デザインCSS」をクリック

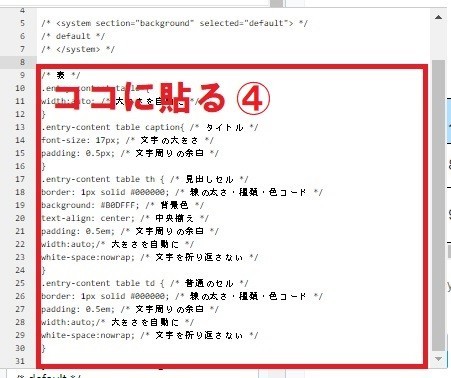
④先程のCSSコードをここに貼ります。

⑤最後に忘れずに「変更を保存する」をクリックしてね!

好きな色にカスタマイズ
見出しの色を変更したい場合は先程のコードの11行目「#B0DFFF」を好きな色コードに書き変えてください。
色コードはこちらをご参考に↓↓
表をスクロールさせる
このままでは、表の横幅が長いと画面からはみ出してしまいます↓↓
| グループ | 人数 | デビュー日 | デビュー曲 | センター | リーダー | 最新曲 | 推しメン |
|---|---|---|---|---|---|---|---|
| Hey!Say!JUMP | 8人 | 2007.11.14 | Ultra Music Power | 山田涼介 | 不在 | 群青ランナウェイ | 伊野尾慧 |
| Snow Man | 9人 | 2020.1.22 | D,D, | ラウール | 岩本照 | HELLO HELLO | 箱推し |
そこで・・・
①デザインCSSの先ほど貼ったコードの下に、こちらのコードを追加します↓↓
#table-scroll01 {
box-sizing: border-box; /* スクロール用の箱*/
overflow-x: scroll; /* 横スクロール */
-webkit-overflow-scrolling: touch;
border-right:3px solid #E0E0E0; /* 右端の線の太さ・種類・色コード */
}
こちらも、漆うしる(id:UrushiUshiru)さんの記事「はてなブログで表を作成する方法とデザインをカスタマイズする方法を紹介しますの!」から引用させていただきました。
②記事に貼る際に、表のHTMLを「<div id="table-scroll01">~</div>」で囲めばOK!
「~」の位置に、「エクセルシートをHTMLテーブルに変換しちゃう君」で生成したHTMLを貼ってね♪このようにスクロールバーが設置されます。
| グループ | 人数 | デビュー日 | デビュー曲 | センター | リーダー | 最新曲 | 推しメン |
|---|---|---|---|---|---|---|---|
| Hey!Say!JUMP | 8人 | 2007.11.14 | Ultra Music Power | 山田涼介 | 不在 | 群青ランナウェイ | 伊野尾慧 |
| Snow Man | 9人 | 2020.1.22 | D,D, | ラウール | 岩本照 | HELLO HELLO | 箱推し |
カスタマイズをスマホに反映させるには…
スマホでもカッコいい表を表示させるには、必ずレスポンシブデザイン設定をオンにしてくださいね。
レスポンシブデザイン設定の手順
ダッシュボードから
①デザインをクリック

②スマホのアイコンをクリック
③詳細設定をクリック
④レスポンシブデザインにチェックを入れる
⑤忘れずに「変更を保存する」をクリック

たったこれだけ!簡単でしょ?
まとめ
文章ではわかりにくい説明も、表を使えばひと目で理解できることがあります。
はてなブログでカッコいい表を表示するのはとても簡単です。
- エクセルかスプレッドシートで内容を打ち込む
- コピーして変換ツールに貼り付ける
- 変換したHTMLをはてなブログに張り付ける
カッコよくカスタマイズするにはデザインCSSコードを貼り付けます。
スマホにも適用する場合はレスポンシブデザイン設定をオンにしましょう。
今回の記事では漆うしる(id:UrushiUshiru)さんの記事をめちゃくちゃ参考にさせていただきました。本当にありがとうございました!
「キラッとはてログ」では、はてなブログ初心者に向けてさまざまな情報を発信しています。ぜひ読者登録やXのフォローをお願いいたします。
ごいっしょにはてなブログを楽しみましょう!
Follow @poyara622