
昨日初めて記事を投稿した私は、意気揚々と自分の記事を開き…そして愕然としました。
はてなブログってリンクを別のタブで開くことができないんですね…!
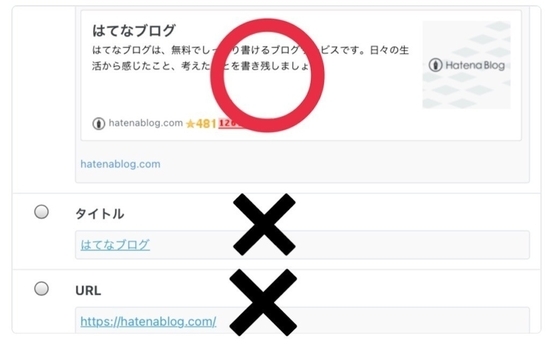
埋め込み形式のリンクは別タブが開くのですが、タイトルやURL形式のものは開きません。
コレは一大事です!!
読者さんがリンク先の情報を読み終えて「さてポヤラのページに戻ろう」と思ってもすんなり戻れないんです。
せっかく私の記事を読みに来てくれた読者さんは、リンクを開くとそのページに移動してそのまま迷子になってしまいます…泣。
これでは記事の離脱率は爆上がり。
読者さんも急に別のページに飛ばされてきっとイラッとすることでしょう。
そこで調べましたよ。
外部リンクだけを別のタブで開く方法!
プログラミングの知識がない私でも、コピペで簡単に改善できました。
あなたもぜひやってみて!
読者の離脱率悪化を防ぎましょう。
- なぜ外部リンクは別タブで開いた方がいいの?
- プログラミングの知識のないブロガーの改善策は先輩方の記事を参考にさせていただくくこと!
- はてなブログ外部リンクだけを別タブで開くようにする設定
- 【ご参考に】他の方法もあります!
- まとめ|外部リンクを別タブで開く方法
なぜ外部リンクは別タブで開いた方がいいの?
パソコンのタブを思い浮かべてみてください。
リンクをクリックしたら大抵、別のタブが開きますよね。読み終えたら元のタブに戻れば、元のサイトに戻れます。
ところがはてなブログでリンクをクリックすると新しいタブが開かずにそのままリンク先のサイトに飛んでしまうんです。
*埋め込み形式のリンクは別タブが開きます。タイトル形式とURL形式は開きません↓↓

リンク先からはてなブログの記事に戻るのは結構めんどくさい。
きっと、わざわざ私のブログを探して戻って来ては…
くれないよね….うん。
これ、読者に不親切じゃない?
記事の離脱率も絶対に上がっちゃうと思うよ。
だから、外部リンクは別のタブで開くべきなんですよね。
プログラミングの知識のないブロガーの改善策は先輩方の記事を参考にさせていただくくこと!
さあそこで、プログラミングの知識は無いけれど、検索は得意な私は、ちゃんと解決策を探してきました。
こちらの記事を参考にさせていただきました!
↓↓
はてなブログ外部リンクだけを別タブで開くようにする設定
やり方は簡単!
先程の「傷鴨日記」さんの記事のコードをあなたのブログのheadに貼り付けます。
たったこれだけ!
こちらのコードをコピーしてね↓↓
【手順】
1.このコードをコピーする。
2.あなたのはてなブログのダッシュボードから
①設定→②詳細設定→③headに要素を追加にコードを貼ります
3.下までスクロールして、忘れずに変更するを押してね!
すごく簡単でしょ?
この方法だと内部リンクは別タブを開かないので読者の利便性が良いと思います。
自分のサイト内の記事ならわざわざ新しいタブを開く必要ないものね。迷子にならないですから。
【ご参考に】他の方法もあります!
headにコードを貼り付けるのに抵抗がある方は、HTML編集で一つ一つのリンクにコードを追加する方法もあります。
こちらの記事「のぴたん係長のブログ」を参考にしてみてください↓↓
まとめ|外部リンクを別タブで開く方法
外部リンクを別タブで開くように設定するのはとても簡単です。
なんとheadにコードをコピペするだけ!
*一応バックアップをとってから設定しましょう!
外部リンクを別タブで開くようにするのは地味だけどものすごく大切な設定だと思います。
読者の利便性を向上させて、離脱率を下げるためにもお早めの設定を!
キラッとはてログでははてなブログ初心者さんが知りたいことを発信しています。
ブログ記事の装飾がめちゃくちゃ簡単にできる方法を知りたくないですか?↓↓
「キラッとはてログ」では、初心者がはてなブログで月5万円ほどの収入を得るまでに必要な情報を発信しています。
興味のある方はぜひ読者登録やTwitterフォローをお願いいたします。
ごいっしょにはてなブログを楽しみましょう!
Follow @poyaran




